2018年4月からSSLサイトが「信頼されなくなる」?



・2016年5月以前に発行された証明書はChrome Ver.66から無効化するよ
・2016年6月以降に発行された証明書はChrome Ver.70から無効化するよ
としており2016年5月以前のものを2018年3月15日のベータ版裏で警告を表示し、4月17日(予定)の正式リリースでユーザーに対して警告を表示し、されに2018年10月16日にすべてのSymantec認証局発行のSSL証明書を無効化し信頼しなくなると発表しています。

それってやばくない?それとも意外に大丈夫だったりするの?


それ…聞いたら分かる…ヤバイやつやん!

現在SSLに対応しているサーバーで、発行元に問題がないと確認したサーバーもご紹介します!
ちなみに2017年12月01日以降に発行されたSSL証明書はSymantec社からDigiCert社に認証局が買収され、運営が変わっているので問題ありません!
2018年4月9日:追記
Googleが2018年4月9日のウェブマスター向け公式ブログでSymantec系のSSL/TLSについて新たに情報を公開しました。
Symantec の PKI の無効化について: 要対応確認
2018年4月9日月曜日以前にお知らせしたように、Chrome での Symantec の認証局(Symantec が所有する Thawte、VeriSign、Equifax、GeoTrust、RapidSSL などのブランドも含む)への信頼が無効化される予定です。本投稿では、サイト運営者が今回の無効化によって影響を受けるかどうかを判断する方法と、影響を受ける場合、いつまでに何をする必要があるのかについて説明します。対象となる証明書の置き換えを行わないと、Chrome などの主要なブラウザの今後のバージョンで、サイトを正しく閲覧できなくなります。
引用元:Googleウェブマスター向け公式ブログ 2018年4月19日投稿より抜粋
詳しいスケジュールなども掲載されているので、この記事でおこなっている解説を元にご自身のサイトのSSL証明書が問題ないかの確認と対応をおこなうようにしましょう!
どうしてSymantec(シマンテック)系だけ無効化されるの?
今回のアップデートによるSymantec認証局からの証明書を無効化するとGoogleが判断しする事になったきっかけは、Symantecの証明書発行事業のなかで、一部のパートナー企業が、明らかに不正なドメイン名をコモンネーム(共通名)に持つ証明書を発行しているなど、不適切な対応があったため信頼性を保てないと判断した事がきっかけです。
2017年1月19日、一般公開mozilla.dev.security.policyニュースグループは、シマンテック社のPKIが発行した一連の疑わしいウェブサイト認証証明書に注目しました。Thawte、VeriSign、Equifax、GeoTrust、RapidSSLなどのさまざまなブランド名で一連の認証局を運営するSymantecのPKI事業は、業界で開発されたCA / Browser Forum Baseline Requirementsに準拠していない多数の証明書を発行しました。その後の調査では、シマンテックは、適切または必要な監督なしに証明書を発行する能力をいくつかの組織に委託し、しばらくの間、これらの組織のセキュリティ不足を認識していたことが明らかになりました。
SSL証明書が「信頼されていない」とサイト表示時に警告の表示
まずはSSL証明書が適用されていない「安全ではない通信」で無効化される状態とはどういうものかというと、
URLを入力してアクセスをすると、下のように「保護されていません」というエラーメッセージが表示されるサイトはSSL証明書が信頼されていない状態です。
Chromeのアップデータがくると、SSL証明書を発行していも、それがSymantec認証局のものだと同じ表示になり、ユーザーに「怪しいサイト」と判断されてしまいます。
SSL証明書が発行できていないサイトのエラーメッセージ

2018年10月には、Symantecの認証局から発行されたSSL証明書を組み込んであるWebサイトに対し、Google Chromeで閲覧したエンドユーザーにはこうしたエラーが表示されるようになるため機会損失するサイトも多くでるのではという懸念もあります。

IE(Internet Explorer)や、スマホのブラウザシェアトップのsafariについては現在のところ、今回の件について触れていません。
Symantecの傘下企業が発行した証明書も対象
今後、無効化される証明書はSymantecから直接発行されたものだけではなく、Symantecの傘下だったブランドから発行されたものも含まれています。主要どころですとGeoTrust(ジオトラスト)やRapidSSL・Thawteが挙げると知っている人が多いのではないでしょうか。
Symantec傘下発行のSSL例
 無効化される予定のSSL証明書の例
無効化される予定のSSL証明書の例
無効化される予定のSSL証明書のプロパティは上記のようになっています。Symantec表記がないですが無効化される対象となっています。
さらに2017年12月以降、Symantecの証明書発行事業はDigiCert社に買収され移管されました。
その結果、同じジオトラストやRapidSSLといったブランドでも、その認証局は2017年11月以前に発行されていればSymantec系で危険…2017年12月以降はDigiCert系なので安全っと1日ぐらいの差で対応が変わってきます。
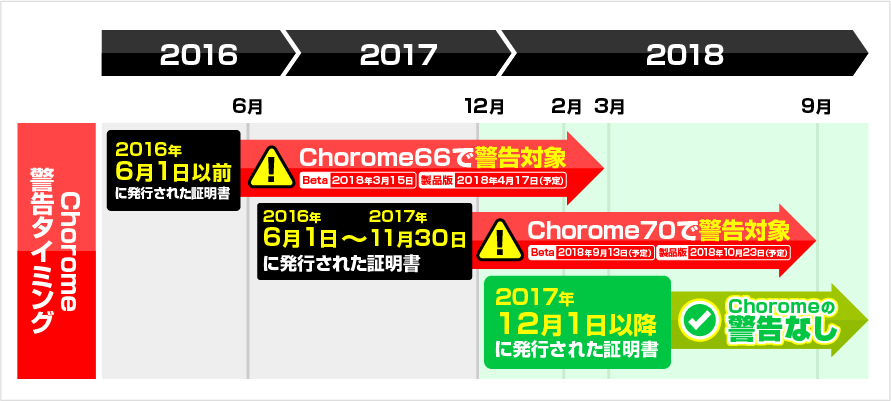
ややこしいので、ここでSymantec系のSSL証明書に対するGoogleChromeバージョン別による対応スケジュールを図で上げておきます。
GoogleChromeのバージョンごとの対応スケジュール

この図のそれぞれで発行された証明書は傘下企業も同様のスケジュールなので、あなたのサイトがもしGeoTrust(ジオトラスト)やRapidSSL・Thawte発行のSSL証明書を利用している場合には、Symantecと同様の対応を取るようにしてください。
もちろんDigiCertの認証局から発行されたものは、今回の件とは無関係なので、今回の件で対応する必要はないので安心です。

2018年4月9日:追記
4月9日にGoogleウェブマスター向け公式ブログでPKIの対応について新しいスケジュールを正式に公開しました。
新しいSSLおよびTLSにに対するGoogle Chromeの対応スケジュールは下記のとおりです。
| リリース | 最初の Canary 版 | 最初のベータ版 | 安定版リリース |
| Chrome 66 | 2018年1月20日 | ~2018年3月15日 | ~2018年4月17日 |
| Chrome 70 | ~2018年7月20日 | ~2018年9月13日 | ~2018年10月16日 |
Google Chromeは無視できない
「ChromeよりIE(Internet Explorer)の方が使われてるから急がなくてもいいのでは?」と考える人もいますが…
現在、インターネットを使用するユーザーはスマホでのブラウジングが多くなってきてはいるものの、デスクトップ(PC)でのブラウジングも少なくありません。
ブラウジングする際に使用するブラウザーのシェアはスマホではApple社のsafariが断トツ1位ですが、デスクトップでは半数の人がChromeを使用してシェアナンバー1。
2017年12月30日~2018年3月29日までのブラウザシェア
 出典:ブラウザのシェアの統計情報 | Syncer
出典:ブラウザのシェアの統計情報 | Syncer
これをみてもWEB担当者・アフィリエイターは早めに自社のサイトの証明書がSymantec認証局のものでないかの確認と、そうだった場合に対応を遅くても4月までにおこなった方が良さそうです。
それでは、ここから自分のサイトのSSL証明書が問題ないかを確認する方法をご紹介します。
ChromeデベロッパーツールでSSL証明書を簡単に判定できる
デスクトップ版Google ChromeではVer.62以降で、HTTPS対応のWebサイトに組み込まれているSSL証明書の発行元を調査する事ができます。


Chromeデベロッパーツールでの確認手順
Google Chromeで、確認をおこないたいHTTPSサイトを開き、図の赤枠部分のメニューボタンをクリックしたら
- [その他のツール]-[デベロッパー ツール]をクリック
- または、[Ctrl]+[Shift]+[I]キーまたは[F12]キーで直接表示できます。
※macOSは[Option]+[Command]+[I]キーです。

デベロッパーツールが表示されたら[Console]タブを選択してください。ここで表示されたコンソール欄に、次の警告が表示されているかを確認してください。
Symantec系のSSL証明書の場合の表示

もし上記の図のように「The SSL certificate~」から始まる表示されたら、将来のGoogle Chrome ver.66から頼されなくなってしまう証明書なので、DigiCertや他の認証局で発行された証明書に再発行や差し替える必要があるので検討しましょう。
※再発行・更新・差替えについては後述します。
SSL証明書にある発行元の詳細を確認する方法
再発行や更新をするときに、現在Webサイトに組み込まれているSSL証明書のさらに詳細を確認したかったり、単純にどうゆう認証局を経由しているのか確認してみたい場合があります。
その際は、さきにお伝えしたGoogleChromeのデベロッパーツールの[Security]タブを選んでから、[View certificate]ボタンをクリックすることで確認できます。


もっと分かりやすくSSL認証局のパスを見たいという時には、「詳細」タブのすぐ横にある「詳細のパス」をクリックすると、発行者の順番を階層表示で確認する事ができます。


まずは記事を参考にしていただき、あなたのサイトがGoogle Chromeから今後も信頼してもらえる状態なのか、いまからでも遅くないので確認してみましょう!
さらに簡単なSymantec認証局発行のSSL証明書かを確認する方法
上記の操作は覚えておいて、今後損をしないものですが、時間が無い時に「もっと簡単に判定する方法はないの?」という人のために、さらに簡単な確認方法をご紹介します。

DigiCert提供のSSLチェッカーでの確認方法
Symantecの認証局事業を買収したDigiCertで、Symantecが発行したSSL証明書で今後対応が必要か否かを確認できるサイトを提供しています。
下記の手順で作業を行えば簡単に、あなたのサイトの対応を判定できるので試してみてください。
1.DigiCertのSSLチェッカーにアクセス
2.確認したドメインを入力して矢印をクリック

ドメインの入力の際は、ドメイン名飲みを入力してください。「http://」「https://」を入力してしまうと、いつまでも読み込み中になってしまい判定結果が表示されません。
3.判定結果が表示されるので確認
ここで調査したドメインのSSL証明書に対して、今後対応が必要かと、どのような対応が必要かの詳細が確認ができます。
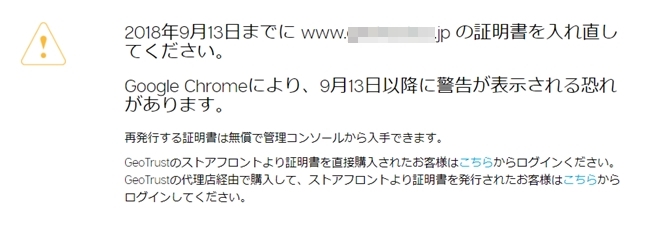
対応が必要な時の表示

上記の画像のような表示がでた場合には、下部に記載されている対応をおこなってください。
※再発行・更新についてはこの後解説します。
対応が必要ない時の表示

上記の表示がされた場合には、Symantec・GeoTrust・Rapidsslは使用されていないので、Chromeのアップデートによる対応は必要ありません。
2018年4月9日:追記

こちら方法については、これ以上記載すると記事が長くなりすぎるため、Google公式ブログでご確認ください!
では、次は自サイトのSSL証明書が信頼されないとわかった際におこなうべき対応についてご紹介します!
信頼されないSSL証明書は早めに「再発行」or「更新」の対応を!
SSL証明書がChromeから正常に評価されるものであるか確認をして、もし警告が出てしまった場合には、無効化されないために当然Chromeが信頼するとしているSymantec認証局以外の証明書に差し替える必要があります。
サーバーなどで購入した場合、サポートに問い合わせをおこなうことで無料もしくは安い料金で再発行してもらえるようなので問い合わせしてみてください。

再発行がうまくできない場合には、更新をおこなう事になります。この際もお使いのサーバー・代理店などに問い合わせて、対応してもらえるかの確認を行いましょう。
それも無理な場合には、DigiCert認証局発行の証明書を新たに購入する方法がありますが、こちらは再度SSL購入をする必要があるため費用が掛かってしまいますので、まずは「再発行」または「更新」できないかを確認してみる事をおすすめします!
では次に、「ここのサーバーを使っいる人は安心!」というところで、現在SSL証明書がSymantec認証局ではない事が確認できたサーバーをご紹介します。
ChromeアップデートでSSL証明書の影響がないサーバーまとめ
現在、弊社ウェブスターマーケティングで使用しているサーバーでSSL証明書を確認して、問題が出ていないレンタルサーバーをご紹介します。
同じサーバーを使用している人は、恐らくSSL証明書の再発行・更新の必要はないはずなので、手間を省く参考にしていただければ幸いです。
Xserver(エックスサーバー)
恐らく、サイト運営者の多くが使用しているエックスサーバーが一番心配という人もいると思いますが、確認したところエックスサーバーは一部を除いて、今回のChromeでのSSL証明書の無効化問題は影響しない状態です。

エックスサーバーであれば、無料で利用できる「オプション独自SSL」はもちろん、独自SSLである「CoreSSL」「SecureCore」も今後使い続けて問題ない状態です。
※図の赤枠部分であるジオトラストの「クイックSSLプラミアム」については、SSL証明書の発行時期によって対応が必要な場合もあるので、サーバー側に確認してみてください。
heteml(ヘテムル)
ヘテムルもウェブスターマーケティングでもSSLを使用しているサーバーですが、こちらもSSLの心配はありません。

ヘテムルは基本的にGMO INTERNETGROUPのものを使用しているので、無料SSL・独自SSLともに、このまま使用し続けて問題ないので、使用している人は今回の対応を不要です。
さくらサーバー
さくらサーバーも一部RapidSSL(ラピッドSSL)証明書を使用しているため、確認が必要な場合がありますが、種類も豊富にあるので、さくらサーバーを使用している人は、ご自身の管理画面から確認してみるといいかも知れません。

ラピッドSSL以外は、問題がない発行元が多いので、これから新規でSSLを購入したいと言う人は選択肢が多くあるので、一度SSL一覧を確認してみてもいいかもしれません^^
CoreServer(コアサーバー)
CoreServer(コアサーバー)も昔から利用している人が多いサーバーですね。こちらも弊社でも使用していますが、GlabalSign(グローバルサイン)系のSSL証明書が多いので問題ありません。

画像になっているページはログイン後に確認できるようになっているので、確認した人は「valuedomain」にログイン後にメニューの「SSL証明書」からアクセスしての確認をおこなってください。
さいごに&今後SSL化の影響がどうなっていくのか考察
ここまでGooleChromeが信頼しなくなるSymantec系SSL証明書について、確認方法と具体的な対策をご紹介し信頼されるSSL化サイトにする対応を解説しました。
ただ今回はSymantec系が不適切な証明書の発行をおこなった事でGoogleが対策をしましたが、他のSSL証明書の発行をしている会社にも、同様のリスクは付いて回ります。
こうした確認・対応はいつ来てもおかしくないと考え、常にアンテナを多方面に張りながら、一緒にWEBで生き残っていきましょう。

もちろん、ご質問いただいた方に対してもですが、この記事を読んで来れた人が少しでもSSL証明書の対応についてスッキリして安心してもらえばなによりです^^
今後のSSL化対応についての考察
常時SSL化についてはGoogle公式からも2014年8月ごろからランキング決定の要因にも影響を与えるといわれてきましたが、当時の影響範囲は全体の1%で、今後徐々に強化していく方針を匂わせてきました。
セキュリティは Google の最優先事項です。Google は、デフォルトで強力な HTTPS 暗号化を導入するなど、業界でも最先端のセキュリティを Google サービスに導入することに力を注いでいます。【中略】
こうした理由から、Google では過去数か月にわたり、Google のランキング アルゴリズムでのシグナルとして、暗号化された安全な接続をサイトで使用しているかを考慮に入れたテストを実施してきました。【中略】
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。HTTPS は、優れたユーザー エクスペリエンスを生み出す多くの要素のうちの 1 つです。
現在も、この傾向は日々検索結果に反映されており、検索クエリによってはSSL化する事によって上位表示したサイト事例も弊社であります。
Googleは今後もユーザーエクスペリエンス(UX)の向上と最適化(SXO)に力を入れて来るという事、すでに変更は始まって来ている事を弊社のサイトでも何サイトか確認できています。
※こちらについてはアルミナ教材で紹介している内容のため今後記事にする予定はありませんのでご了承ください。
今後、常時SSL化の波はドンドン強くなってくる可能性があり、いつの日にか突然「http;//」から始まるページすべてに「保護されていません」の警告が表示される日も来ると私は考えています。
なので後手に回らないためにも、今のうちから、作成するサイトについては、基本的にSSL化を必須にするべきだと思います。(アフィリエイターでも意外に多くの方が、まだSSL対応していない印象です。)
いまはSSL化の波を後押しするように、各サーバー会社もSSLを一部無料で提供してくれているので、有効な資源を活用しながら安全かつユーザーに有益なサイト運営を目指していきましょう!

この記事が「良かった」「参考になった」と思っていただけましたら、記事執筆の励みになりますので『いいね』『シェア』『はてぶ』による評価をお願いします!